Film Beat Hub
An entertainment news blog made on WordPress.

Project Overview
This was my first introduction into WordPress, which was a different learning curve than HTML and CSS. While WordPress is easier in nature as you’re not handwriting code, it took time figuring out the blocks, templates, and patterns. Our task was to become familiar with WordPress by creating a content site that has posts and pages. I created Film Beat Hub, a movie and music news blog. I love music, and I love movies, so it felt right to make a website that I’d actually want to read.
Challenges I Faced:
- I struggled with customizing specific themes. It took a few tries to find a theme that had the elements I wanted but also had templates I could edit. The first few themes I tried had preset CSS, so I couldn’t fix a particular feature.
- I could not figure out the templates and the patterns, especially when using a theme that already had templates made. I’d edit a post or a page, but when I published it, it did not look how I made it because of the templates.
- I could not figure out how to link my blog homepage to the homepage I made in the navigation bar, and how to link my articles/posts to my news page. The homepage was its own separate, blank page, but if I’d click the site title it’d take me to the blog homepage.
- Plugins. They either were just the thing my site needed, or they did not integrate into my theme at all.
What I’m Proud of:
- I’m proud to have integrated various (working) plugins like WP Super Cache and WPFront Scroll Top to enhance my website’s functionality.
- I’m proud of my blog homepage where I incorporated different blocks and elements, even embedding a Spotify playlist of Billboard’s current hits.
- I’m proud of all of the articles I created. I could’ve stopped after fleshing out 3, but I wanted to create the full experience of a news blog with articles I’d actually want to read as an user. So I sourced five current movie articles and five current music articles, fully written out in their prospective categories.
Let’s walk through the process

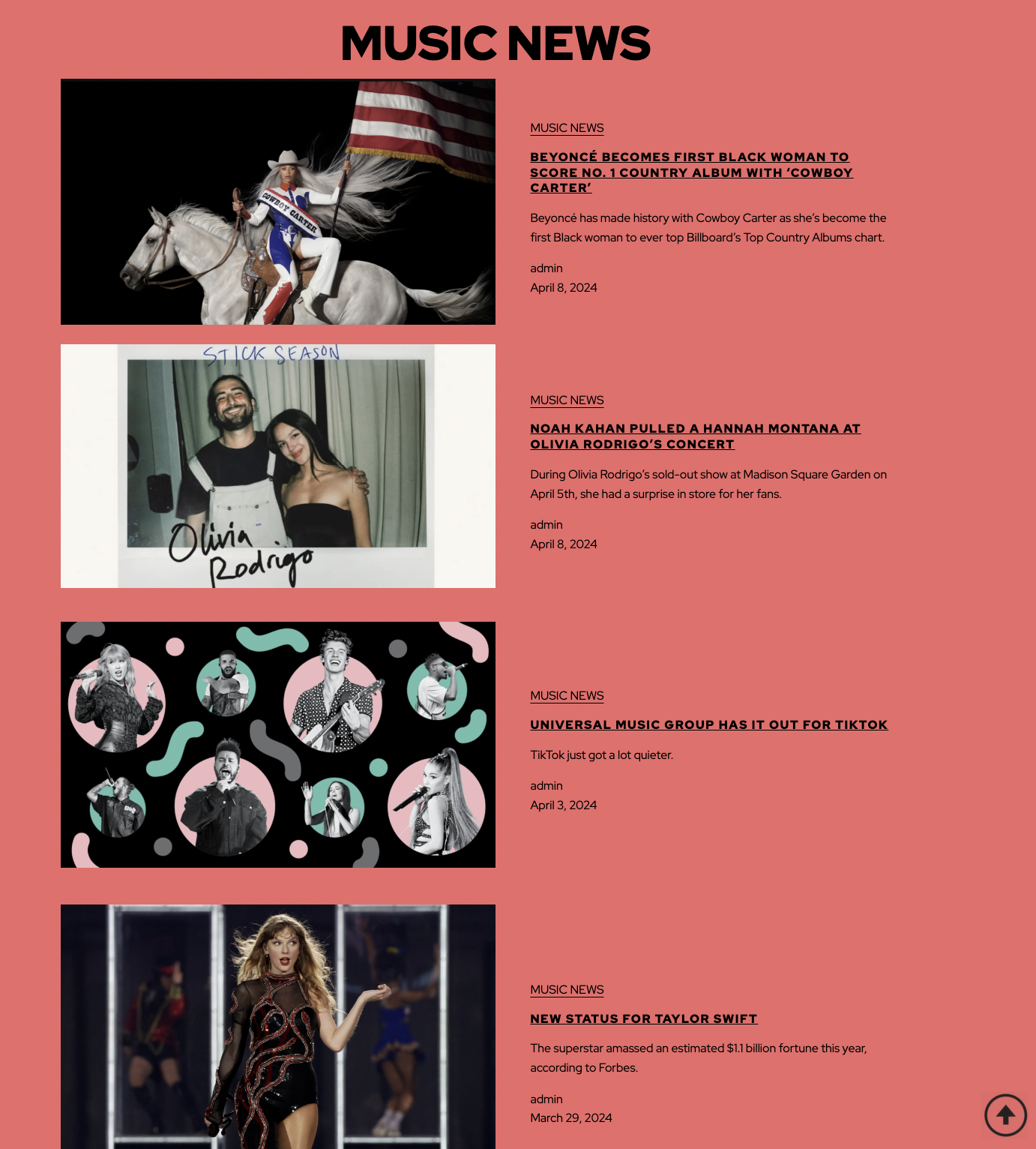
This is my homepage, with featured articles using WordPress’s posts. I used the theme’s post pattern that was already implemented to showcase the articles I wanted.
The next block I played with is the cover image block with a scrolling background. When you scroll down, the image flushes out. You can click the button to take you to the specific article.

My homepage continued: this is one of the sections I like the most. I embedded Billboard’s Hot 100 playlist from Spotify. And in the bottom right corner, thanks to a plugin, I was able to add a scroll-to-top button for easier navigation.


I wanted to have my posts all on one page to reflect a real news blog. With each article, there’s a link, title, and a little synopsis of what it’s about. The best part is, these are all real.


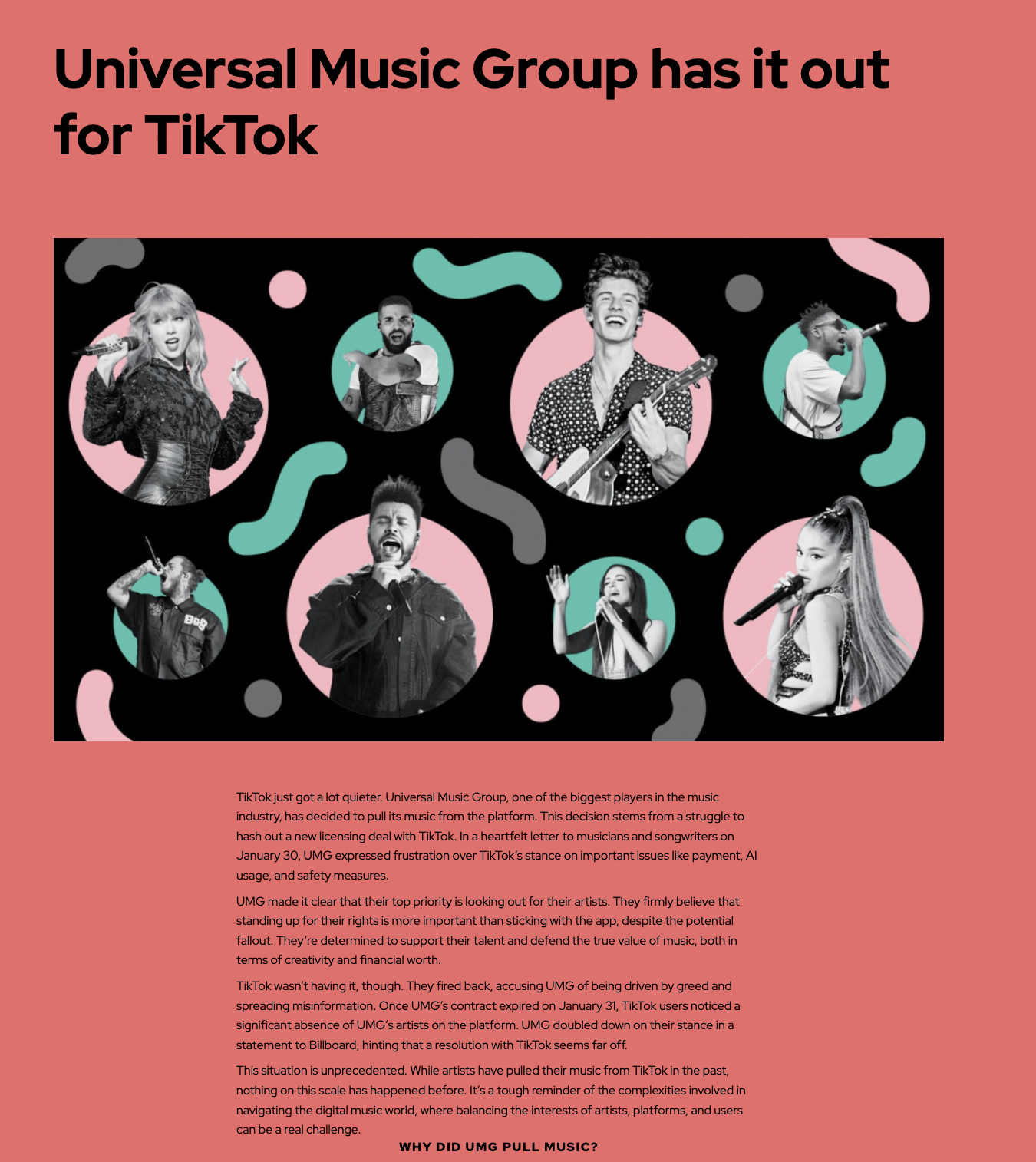
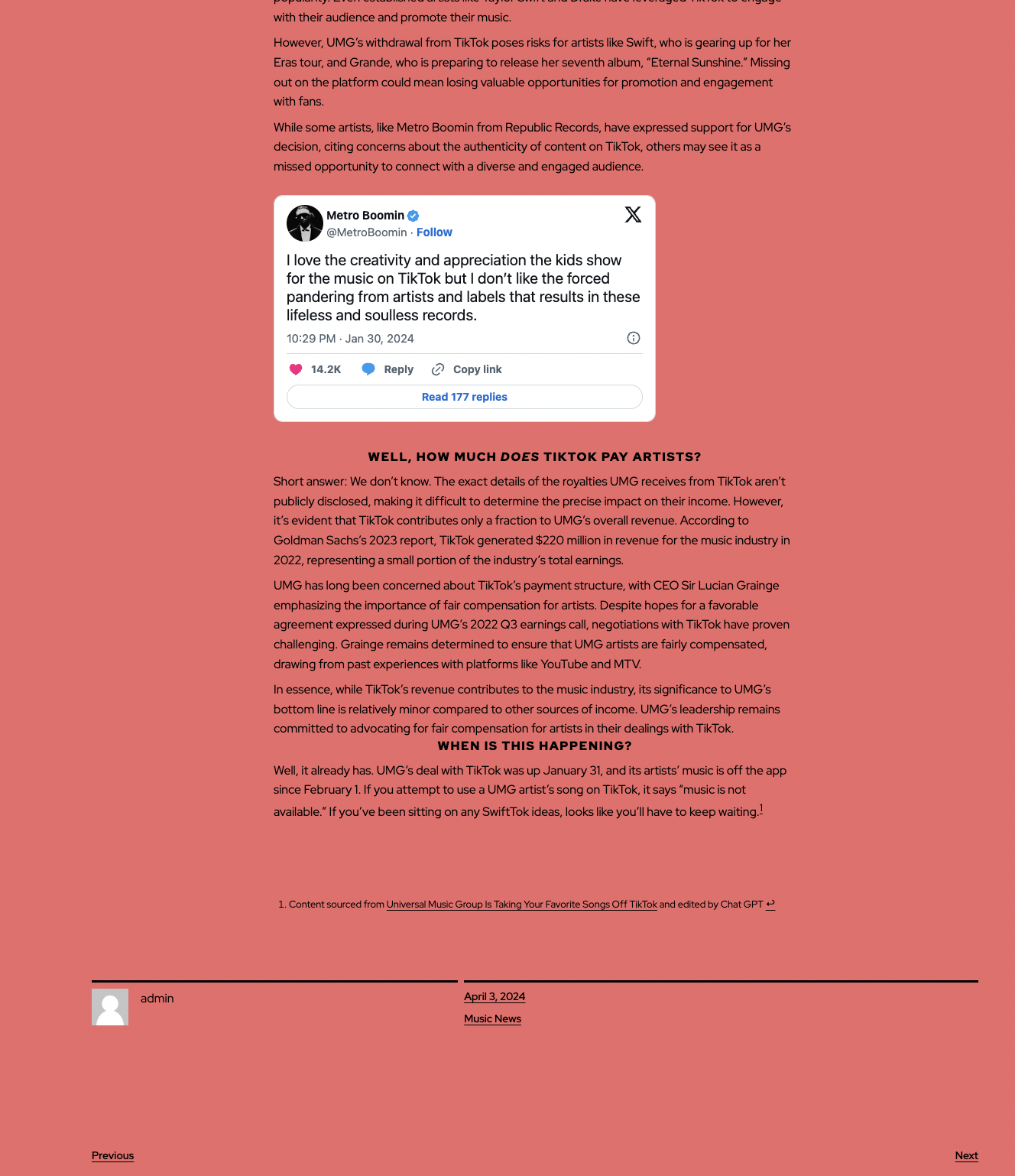
This is one of the articles I created with sourced information from published pieces cited at the bottom, and all of my other articles follow this same template. I wanted to reflect a real news article with a featured image, author, date, and link to category at the bottom of the article. There’s even a feature to go from post to post.
Things I Learned:
- I learned editing a single block element and a theme’s block element. Premade themes have CSS already in place where a block has specific colors or typography, so it was a learning curve figuring out to how to override that. For example, a theme can set h2 to always be black in a certain font.
- I learned how important WordPress plugins can be. I noticed that I had a lot of content on one page and you’d have to scroll all the way back to the top to get back to the nav bar. I found a plugin called WPFront Scroll Top that enabled an arrow button to appear when scrolling down, and you click it when you want to go back up.
- I learned how to incorporate various multimedia elements such as images, videos, and embedded media that enriches the content of my blog and each of my posts.
